Optimalizácia obrázkov je dôležitou súčasťou SEO procesu. Pri prehľadávaní vášho webu Google obrázky priamo nevidí, takže nevie, čo sa na nich nachádza. Google číta len html kód vašej stránky, takže obrázky identifikuje len pomocou <image>… </image> tagov v kóde webu.
Takže jediné informácie, ktoré o obrázku Google má, sú tie, ktoré sa nachádzajú v html kóde obrázku a jeho okolitom texte – a na základe nich sa snaží určiť, o čom (a o akých kľúčových slovách) obrázok je.
Preto ak chcete docieliť, aby sa vaše články/produkty/kategórie zobrazovali vo vyhĺadávaní na vybraných kľúčových slovách, mali by ste Google pomôcť v tom, aby čo najlepšie pochopil, čo sa na vašich obrázkoch na webe nachádza.
V neposlednom rade veľkosť obrázkov (v kilobajtoch) ovplyvňuje rýchlosť načítania webu, takže pri optimalizácii obrázkov pre SEO netreba zabúdať ani na tento faktor.
Správne nastavené SEO na obrázkoch vám poskytne množstvo výhod, a to:
- Zlepší umiestenie cieľových stránok vo vyhľadávaní
- Môžete získať viac návštev webu z vyhľadávania obrázkov na Google
- Váš obrázok sa môže zobraziť v SERPe vedľa vášho Title Tagu a Meta Descriptionu, čo vám môže zvýšiť CTR
Aký je teda vhodný postup pri optimalizácii obrázkov v rámci SEO procesu?
Stručné zhrnutie
1. Vyberte vhodné obrázky
Vyberte vhodné obrázky, ktoré sú relevantné k téme cieľovej stránky, obohatia text a prinesú hodnotu užívateľom.

2. Použite JPG formát obrázku
Pokiaľ nepotrebujete priehľadné pozadie obrázku, použite JPG formát, ktorý zaberá menej miesta než PNG, vďaka čomu sa bude obrázok na stránke rýchlejšie načítavať. Na konverziu obrázku do JPG môžete použiť napríklad Adobe Photoshop, Skicár, alebo online konvertery, ako napr.: PNG2JPG.
Pokiaľ potrebujete priehľadné pozadie, použite formát PNG, hoci ak je to možné, snažte sa tomu vyhnúť a vždy keď je to možné, zvoľte JPG.
3. Zmenšite obrázok na potrebnú veľkosť
Zobrazí sa obrázok užívateľovi len vo veľkosti napr. 800 x 600 px? V tom prípade nie je potrebné nahrávať obrázok v rozmere 2000 x 1500 px, ktorý by mal kapacitne aj niekoľko MB a dlho by sa načítaval.
Takže ak nepotrebujete, aby si užívatelia obrázok nejak detailne približovali, zmenšite jeho rozmer na takú veľkosť, v akej sa na webe zobrazí. Menší rozmer = menšia veľkosť obrázku = rýchlejšie načítavanie stránky.
Na zmenšenie rozmerov obrázku môžete použiť Adobe Photoshop, alebo online nástroje, ako napr.: IloveIMG.
4. Skomprimujte obrázky
Zmenšeným obrázkom môžete na ich veľkosti (v megabajtoch alebo už v kilobajtoch) ubrať ešte takmer bezstratovou kompresiou. Použite TinyJPG na kompresiu obrázkov.
Takže ak ste zvolili JPG formát obrázku, zmenšili ho na potrebné rozmery a skomprimovali, teraz by mohol mať do 100KB, vďaka čomu sa bude na stránke načítavať extrémne rýchlo, čo sa bude Google páčiť.
V tejto chvíli máme za sebou tú časť, kedy optimalizujeme obrázky na rýchlosť. Teraz je časť použiť na nich najlepšie on-page SEO praktiky, aby Google vedel čo najlepšie pochopiť, o čom obrázky sú.
5. Pomenujte názov súboru obrázku
Názov obrázku DSC0003.jpg nepovie Google nič o tom, čo sa na obrázku nachádza. Preto vždy obrázky pomenujte podľa toho, čo sa na nich nachádza.
Napríklad názov súboru strieborna-tehlicka-argor-heraeus-5kg.jpg je vhodnejší než DSC0003.jpg, nakoľko Google vie lepšie pochopiť, čo na obrázku je, aj keď ho nevidí.
Najlepšie praktiky:
- V názve súboru nepoužívať diakritiku a medzery
- Píšte malými písmenami
- Miesto medzier používajte pomlčky
- Nepoužívajte veľmi dlhé názvy, max 5-6 slov
Názov produktu môže byť pomenovaný: nazov-produktu-variant.jpg, napr.:
- zlata-minca-wiener-philharmoniker.jpg
- bicykel-kobra-s22.jpg
Ak je obrázkov viac, môžete názvy rozlíšiť pridaním slova/variantu:
- zlata-minca-wiener-philharmoniker-rub.jpg
- zlata-minca-wiener-philharmoniker-lic.jpg
- bicykel-kobra-s22-sedlo.jpg
- bicykel-kobra-s22-vidlica.jpg
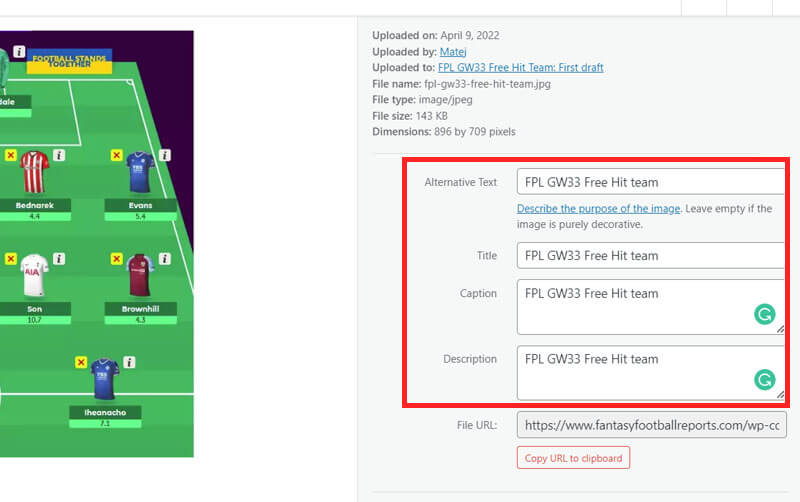
6. Doplňte Alt Text a ďalšie HTML tagy
Keď sú obrázky zmenšené, komprimované a správne pomenované, nahrajte ich na web. Pri nahrávaní im doplňte HTML značky, a to:
- Alt text (najdôležitejšie)
- Caption
- Title

Najlepšie praktiky:
- Alt texty píšte s diakritikou a používajte medzery
- Alt text by mal opisovať, čo sa na obrázku nachádza – ako by ste pár slovami opísali obrázok človeku, ktorý ho nevidí?
- Caption a Title môžu byť rovnaké, ako Alt text
- Do 5-6 slov
7. Vložte obrázok na relevantné miesto v texte
Na kontexte záleží, preto vložte obrázok tam, kde sa v texte najviac hodí a kde bude obklopený relevantným textom a kľúčovými slovami. Najdôležitejší obrázok danej stránky by sa vždy mal nachádzať čo najvyššie.
Pozn.: Nevkladajte obrázky do CSS ale len do IMG tagov v HTML. Google CSS obrázky neindexuje.
- Správne: <img src=“wiener-philharmoniker-1-oz.jpg“ alt=“Zlatá minca Wiener Philharmoniker 1 OZ“ />
- Neprávne: <div style=“background-image:url(/media/img/zlato/mince/wiener-philharmoniker-1-oz.jpg)“> </div>
Záver
Správne nastavené SEO na obrázkov a ich optimalizácia pre rýchlosť a užívateĺskú skúsenosť vám pomôže získať väčšiu organickú návštevnosť. Preto túto časť SEO nepodceňte, a aj keď je časovo pracná, venujte jej svoju pozornosť.